# Netlify(無料枠)
- 同時ビルド数:1
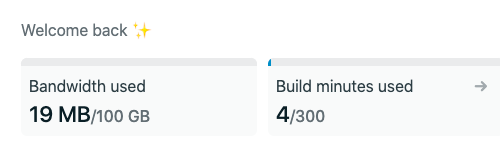
- 転送量:100GB/月
- ビルド時間:300分/月

無料枠余裕そうです 😁
- その他のデプロイ先 ドキュメント (opens new window)
# プロジェクトをGitHubにpushする
.gitignoreに、Gitで管理しないフォルダ等を指定する
- プロジェクト
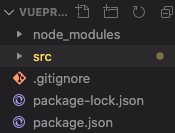
vuepress-starter/の直下に.gitignoreファイルを作る

node_modules
src/.vuepress/dist/
- GitHubにリポジトリを作成します GitHub Docs (opens new window) 参照
警告
普段gitを使ってません(デプロイのために使ってます) 要するに不慣れで、今回も2段階認証で苦戦w
- ターミナルで上から1つずつ実行します
npm run build
git init
git add .
git commit -m'first commit'
git branch -M main
git remote add origin https://github.com/.....git
git push -u origin main
npm run buildはgitとは無関係ですが、.vuepress/distフォルダができ、 公開に必要なものがここにまとめられます(GitHubにpushする時Netlify側でnpm run buildは自動で実行されます)
ちなみにGitHubを使わずにNetlifyにdistフォルダを直接アップロードすることもできると思います
https://github.com...の箇所は ご自身のプロジェクトのもの をコピペして下さいGitHubリポジトリの画面をリロードして、プロジェクトが反映されているか確認して下さい
# Netlifyの設定
こちらからNetlify (opens new window)
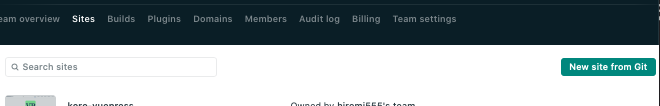
- アカウントの作成後、左上Sitesから、次に右上にあるNew site from Gitをクリックします

- 下のページに移るのでGitHubを選び、GitHubアカウントとの連携を行います GitHubアカウントとの連携が成功すると、GitHubレポジトリの一覧が現れるので、GitHubにアップロードしたリポジトリを選択してください
念のため
GitHubが2021年8月以降パスワードでのGit操作を禁止するらしく、GitHubで先に二段階認証の手続きをしたら、pushができなくなり苦戦しました。 参考にされていただいた記事です
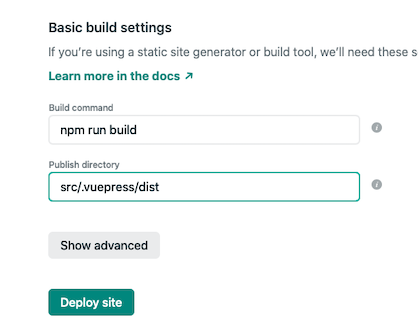
- Netlify側、ビルドに関する設定

- 変更する箇所
src/.vuepreww/distsrc に変更して、Deploy siteをクリックして下さい

自動生成されたURLにサイトが公開されます
URLを変更したい場合は、サイトトップページからSite settingsを選び、Site informationボックス下部のChange site nameから変更できます。
URLへアクセスし、公開されていれば、成功です 🎉
# 追加更新は
git add .
git commit -m'コメントを残す'
git push
- コメントは必須(ないとviエディタが立ち上がり面倒くさいことに)
- これで、更新完了(NetlifyもGitHubも触りません) 😄
最後に、Webの勉強をはじめてから数々の神ブログと出会いました。 いつもギブしていただき感謝しております。テイカーなのがこころ苦しく感じところもありこのサイトを作ってみました。未熟で出来ることも限りなく少なく認識違いをしているところもあるかと思います。迷惑になっていないことを祈ります😇。 最後までお付き合いいただきありがとうございました😊